
La hiérarchie visuelle est un concept essentiel dans le domaine de la conception graphique et web qui s’applique à l’agencement et à la présentation des éléments sur une page. Son but est de guider l’œil de l’utilisateur à travers un parcours fluide et naturel, mettant en lumière les informations importantes de manière stratégique. En utilisant des techniques comme la taille, la couleur et le contraste, les créateurs peuvent influencer l’ordre dans lequel le contenu est vu et traité par le public.
Lors de la mise en œuvre de la hiérarchie visuelle, la mise en page joue un rôle clé. Les éléments les plus essentiels sont souvent placés de manière proéminente, comme en haut de la page ou au centre, pour attirer immédiatement l’attention. Cependant, il ne s’agit pas seulement de position sur l’écran ; la hiérarchie implique aussi un travail subtil sur la dimension, la couleur, et la typographie pour créer une expérience utilisateur intuitive et agréable, qui facilite la compréhension et l’interactivité avec le site web ou l’interface utilisateur.
Points Clés à retenir
- La hiérarchie visuelle guide le regard et met en valeur les informations importantes.
- La disposition des éléments et la mise en page sont cruciales pour établir un ordre visuel efficace.
- L’application correcte de la hiérarchie visuelle améliore l’expérience utilisateur et l’interactivité.
Définition de la Hiérarchie Visuelle
La hiérarchie visuelle est un principe fondamental en conception graphique et design d’interfaces utilisateur. Elle consiste en l’organisation et la présentation des éléments visuels de manière à refléter leur importance relative. Votre objectif est de guider l’attention de l’utilisateur pour faciliter la compréhension et l’assimilation de l’information.
Voici des composantes clés de la hiérarchie visuelle :
- Taille : Les éléments plus grands attirent l’œil en premier.
- Contraste : L’utilisation de couleurs Contrastées peut mettre en évidence des éléments spécifiques.
- Alignement : Un alignement cohérent peut unifier et organiser l’information.
- Répétition : Répéter certains motifs visuels aide à créer un sens de cohérence.
Ces éléments sont disposés de manière à créer un parcours visuel, aidant l’utilisateur à naviguer dans le contenu de manière intuitive. Cette structuration est essentielle, non seulement pour l’attrait esthétique, mais aussi pour l’efficacité communicative de votre conception.
Principes Fondamentaux
Les principes fondamentaux de la hiérarchie visuelle sont essentiels pour guider le regard de votre public et pour structurer le contenu de manière à faciliter la compréhension.
Contraste
Pour capter l’attention, utilisez le contraste pour différencier les éléments de votre design. Cela peut être réalisé à travers des variations de couleur, luminosité ou saturation. Par exemple, des couleurs complémentaires ou des teintes opposées sur le cercle chromatique créent un impact visuel fort.
Échelle
L’échelle est utilisée pour indiquer l’importance et pour hiérarchiser l’information. Les éléments les plus grands sont perçus comme les plus importants. Vous pouvez ajuster la taille des titres par rapport au texte courant pour établir une distinction claire entre les titres et le contenu.
Proportion
La proportion concerne la relation de taille entre différents éléments sur une page. Utiliser des proportions variées aide à créer un équilibre visuel et à hiérarchiser l’information. Gardez à l’esprit la règle des tiers pour une composition agréable à l’œil.
Mise en Œuvre de la Hiérarchie Visuelle
La hiérarchie visuelle est essentielle pour guider l’œil du spectateur à travers votre conception. Elle établit l’ordre d’importance des éléments visuels, permettant une communication claire et efficace.
Typographie
Votre choix de typographie influence fortement l’organisation visuelle. Utilisez des tailles de police variées pour hiérarchiser le contenu ; les titres plus grands attirent l’attention avant le texte corps de moindre taille. Les polices en gras ou italiques peuvent également indiquer l’importance ou souligner des points clés.
Couleur
La couleur sert de puissant outil de hiérarchisation. Les teintes vives captent l’œil plus rapidement que des tons neutres ou sombres. Employez la couleur pour distinguer des éléments de contenu vitaux ou pour diriger l’attention vers des actions spécifiques, telles que les boutons d’appel à l’action.
Disposition
La disposition des éléments sur une page établit leur ordre hiérarchique visuel. Positionnez les informations les plus importantes à des endroits où le regard se pose en premier, comme le haut de la page ou le centre. Pensez à équilibrer l’espace autour des éléments pour éviter la surcharge visuelle et faciliter la navigation dans le contenu.

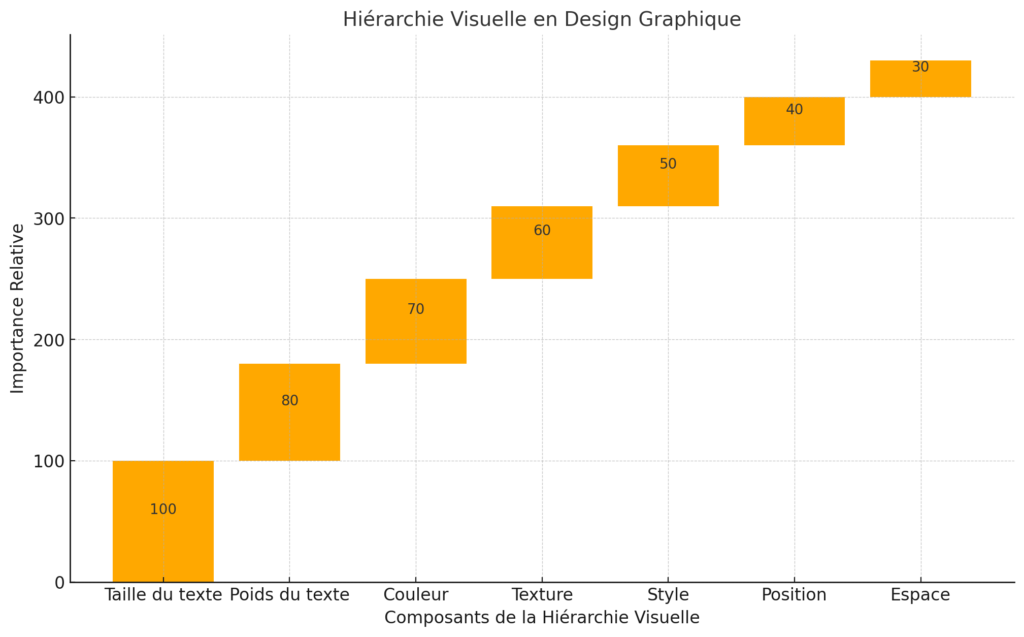
Qu’est-ce qui attire réellement l’œil dans un design ? Notre graphique en cascade révèle l’importance cruciale de chaque élément qui compose la hiérarchie visuelle en design graphique.Plongeons dans l’analyse de ce qui fait d’un design un véritable aimant pour les regards.
Avez-vous déjà remarqué comment certains textes vous sautent aux yeux ? C’est la magie de la “Taille du texte”, se hissant au sommet de notre graphique avec une importance de 100. C’est le cri le plus fort dans la pièce silencieuse du design, guidant l’audience vers où regarder en premier.
Et si les mots avaient un poids ? Dans notre univers visuel, ils en ont effectivement un. Avec un score de 80, le “Poids du texte” est ce qui donne du corps à notre message, renforçant l’impact des mots clés et des appels à l’action.
Pourquoi le rouge est-il si intense, le bleu si apaisant ? La “Couleur”, avec un score de 70, est notre pinceau pour peindre les émotions, capturant l’attention et influençant l’humeur de notre audience.
Avec des scores de 60 et 50, la “Texture” et le “Style” ajoutent une couche de sophistication et d’intérêt. Comment rendre un design mémorable ? En y infusant texture et style, nous invitons subtilement le spectateur à s’attarder, à explorer.
Où chaque élément doit-il se placer ? “Position” et “Espace”, avec des scores de 40 et 30, sont les chorégraphes de notre scène visuelle. Ils orchestrent la disposition de chaque acteur, assurant une lecture fluide et une expérience visuelle agréable.
Lire également : Page de vente efficace: Comment convertir les visiteurs en clients
Rôle de la Hiérarchie dans la Conception UX/UI

Dans la conception UX/UI, la hiérarchie visuelle est essentielle pour guider vos utilisateurs à travers votre interface. Elle détermine l’ordre dans lequel les éléments sont perçus, permettant à l’utilisateur de visualiser l’importance relative de chaque information.
Techniques clés pour établir une hiérarchie :
- Couleur et Contraste: Utilisez des teintes distinctes ou un contraste élevé pour attirer l’attention sur les éléments les plus importants.
- Taille et Espace: Des éléments plus grands ou espacés attirent naturellement l’œil avant ceux plus petits et rapprochés.
- Typographie: Variez la police, la taille et le style (gras, italique) pour souligner les titres ou les informations cruciales.
Le but est de créer un parcours visuel intuitif, où vous comprenez instinctivement quel est le chemin que vous devez suivre sans effort conscient. Vous devez être en mesure d’identifier rapidement le but principal de la page et repérer les actions prioritaires, comme la navigation principale ou un bouton d’appel à l’action.
Par conséquent, la hiérarchie visuelle n’est pas seulement esthétique, mais fonctionnelle. Elle affecte la vitesse à laquelle vous trouvez les informations dont vous avez besoin et, par extension, l’efficacité de l’interface utilisateur. En maîtrisant la hiérarchie visuelle, vous facilitez la navigation de votre site ou application, améliorant ainsi l’expérience globale de l’utilisateur.
Analyse et Test de la Hiérarchie Visuelle
L’analyse de votre hiérarchie visuelle consiste à évaluer comment les éléments de conception sont perçus en termes d’importance dans votre interface. Vous souhaitez assurer que les utilisateurs comprennent rapidement votre message principal et identifier intuitivement l’ordre de priorité des informations.

Pour tester l’efficacité de votre hiérarchie visuelle, engagez-vous dans l’A/B testing. Ceci vous permet de comparer différentes versions de votre design pour déterminer quelle configuration capte le mieux l’attention et facilite la compréhension.
Suivez ces étapes pour un processus de test réussi :
- Définissez clairement les KPIs (Key Performance Indicators) comme le temps passé sur la page ou le taux de conversion.
- Créez deux versions de votre page ou de votre design, avec des hiérarchies visuelles variées.
- Exposez ces versions à des groupes similaires d’utilisateurs.
- Collectez les données et analysez les comportements des utilisateurs.
Utilisez des outils comme les heatmaps (cartes de chaleur) pour visualiser où les utilisateurs cliquent, combien de temps ils passent sur certaines zones et comment ils naviguent dans votre design.
En conclusion, la hiérarchie visuelle n’est pas statique. Elle demande une réévaluation continue pour s’assurer que votre design communique l’information de manière efficace.
Foire Aux Questions
La hiérarchie visuelle est essentielle pour orienter l’utilisateur et améliorer son expérience sur un site web. Elle influence la manière dont l’information est perçue et traitée. Voici des réponses aux questions fréquemment posées sur ce sujet.
Quels éléments définissent la hiérarchie de l’information dans un design UX ?
Dans le design UX, la hiérarchie de l’information est déterminée par des éléments tels que la taille et le poids des polices, la couleur, le contraste, l’espacement, et la disposition des éléments. Ces facteurs guident l’œil de l’utilisateur et soulignent l’importance relative de chaque élément d’information.
Comment structurer efficacement la hiérarchie dans la conception d’un site web ?
Pour structurer efficacement une hiérarchie dans la conception d’un site web, commencez par définir clairement les objectifs de l’utilisateur et l’importance de chaque partie du contenu. Utilisez ensuite la taille, la couleur, le contraste et l’espacement pour diriger l’attention de l’utilisateur vers les informations les plus pertinentes en suivant un ordre logique.
Quels sont les principes de composition visuelle les plus importants en graphisme ?
Les principes de composition visuelle les plus importants en graphisme comprennent l’alignement, le contraste, la répétition, la proximité, et l’équilibre. Ces principes aident à créer une structure visuelle cohérente qui permet aux utilisateurs de naviguer intuitivement dans le contenu.
Comment la règle de mise en page influence-t-elle la perception visuelle d’un projet graphique ?
La règle de mise en page, telle que la grille de mise en page, guide la disposition des éléments graphiques et textuels. Elle contribue à une expérience visuelle organisée et harmonieuse, facilitant la compréhension et la navigation du contenu par le spectateur.
De quelle manière les règles de design graphique contribuent-elles à la hiérarchie visuelle ?
Les règles de design graphique, telles que l’échelle typographique et l’utilisation de la couleur, contribuent à la hiérarchie visuelle en établissant un ordre clair. Cela permet aux utilisateurs de reconnaître rapidement le niveau d’importance des éléments et d’interagir de manière plus efficace avec l’information présentée.
Quels sont les facteurs les plus critiques à considérer lors de l’élaboration d’un projet graphique ?
Lors de l’élaboration d’un projet graphique, il est crucial de considérer la lisibilité, la cohérence et la pertinence du contenu. Il faut aussi veiller à ce que la hiérarchie visuelle soutienne les objectifs du projet et réponde aux besoins de l’utilisateur final.
Mandiaye Ndiaye ! Expert en Management d'Activité Opérationnelle | Spécialiste SEO & Transformation Digitale | Web Design & Contenu Optimisé IA |








